Learning Mowbly IDE
IDE
Mowbly IDE provides you a clean and seamless approach to building the next generation mobile apps. The IDE will be your only avenue for writing your code and creating all the files required for your mobile app. The following are the various different entities present in Mowbly IDE.
Please note that this document explains about the various common entities of Mowbly IDE. You can find a detailed documentation of the about the various script editors here.

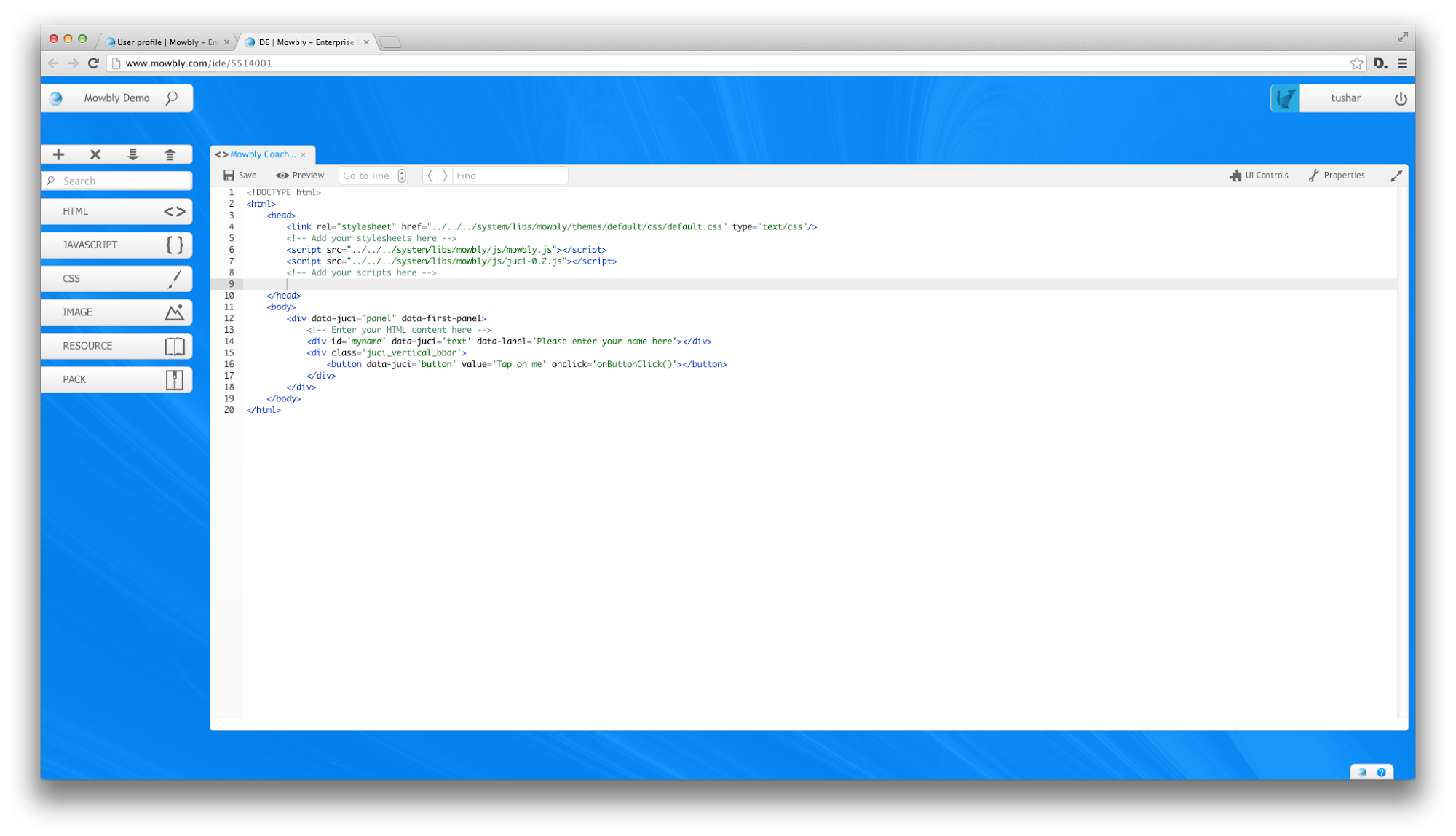
Fig 1: Default view of the IDE with an text editor open
Project Bar
The project bar is present on the top left of the Mowbly IDE. It mentions the name of the current project which is opened. You can click on the project bar to add another project. It also has a home icon which will take you back to Mowbly homepage.

Fig 2 : Project bar
Control Bar
The control bar is present on the left side of the Mowbly IDE just below the Project Bar. It encompasses the search field for the Files Panel, Add button to add a new file depicted by the plus icon, Delete button to delete file(s) depicted by the cross icon, import icon depicted by downward arrow and export button depicted by upward arrow.
You can only import zip files into your project. On upload on zip files, the files within the zip will be added to their respective panels in the Files Panel.
![]()
Fig 3 : Control bar
Files Panel
The files panel is present on the left side of Mowbly IDE. It encompasses all the files which you added to your project. The files are categorized based on the type of file you have added using the Add File dialog. You can click on any of the category to expand that file category and view the files present under that category. Clicking any file will open that file in its respective editor.

Fig 4 : Files panel

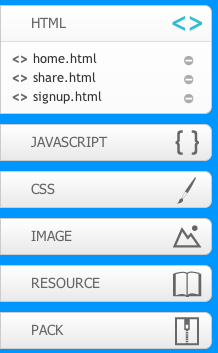
Fig 5 : Files panel with HTML category open
You delete a single file from your application by clicking on the minus icon present to the right of each file in the file panel. Please read Deleting files to read about deleting multiple files.
User Bar
The user bar is present in the top right corner of Mowbly IDE. This bar allows you to update various user settings by clicking on the username. You can also click on the power icon to log out of the IDE.

Fig 6 : User bar
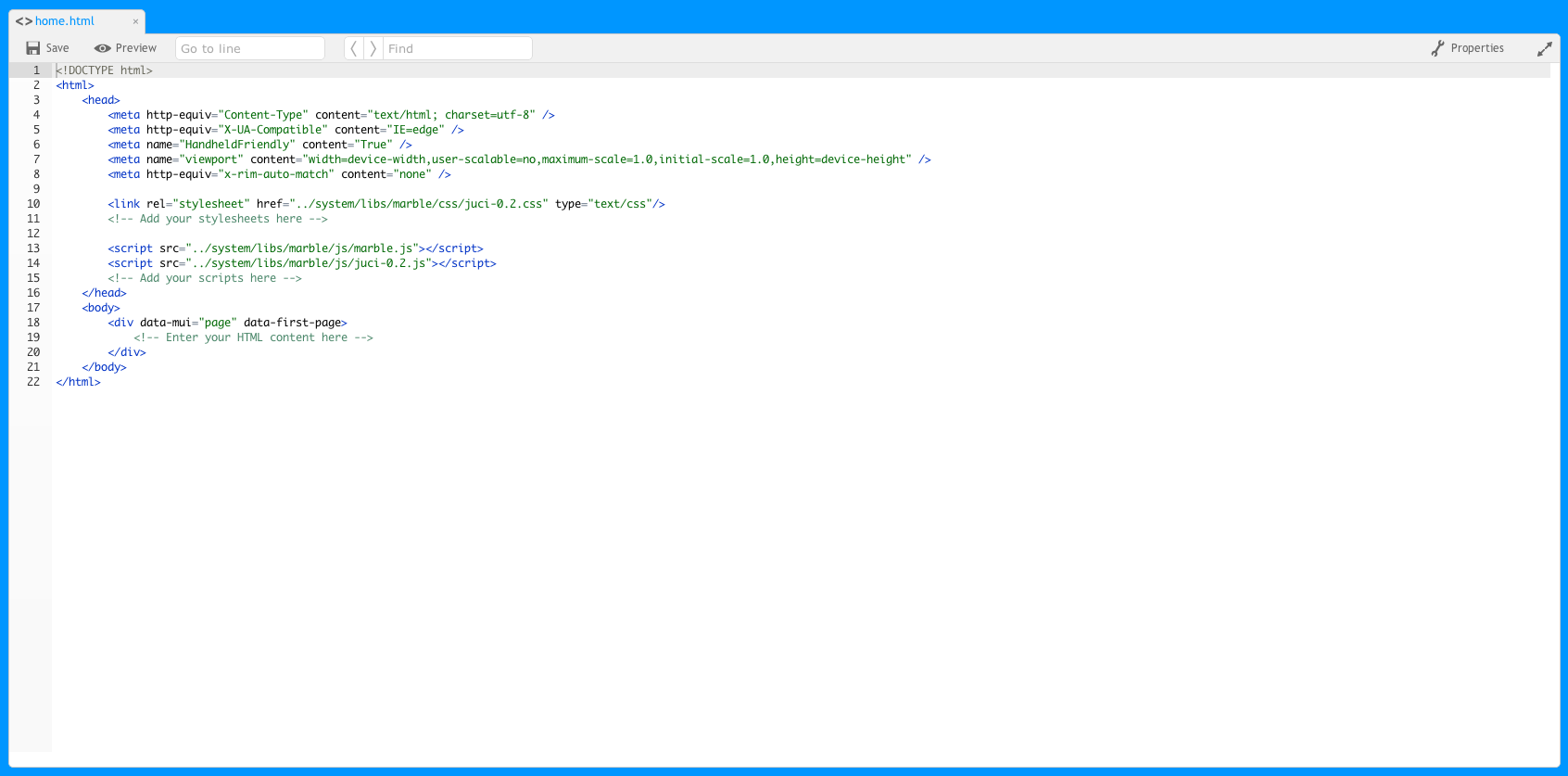
Editor
The editor area is the code area where you can write your code for your mobile app. You can learn about the various types of editors and their functionality here.

Fig 7 : Editor
Help Panel
The help panel is present in the bottom right corner of Mowbly IDE. It contains two icons. The icon with question mark point you to Mowbly Documentation and the icon with Mowbly logo on it points you to Mowbly API.
![]()
Fig 8 : Help panel